Our colors say a lot about who we are. Our palette helps audiences identify us at a glance, and the way we use color sets the mood for each of our pieces. Our palette is diverse and flexible, but to maintain visual consistency across all university materials, only use the colors outlined in this section.
Highlighting Our Colors
Palettes
Our color palette has three layers: primary, secondary and tertiary, each with its own set of colors.
Lean heavily on our primary palette, but use the supporting palettes to build color schemes that are complimentary and balanced. This will help the primary palette adjust to meet the needs of our various communications.
Color overview
A robust color palette provides a lot of design options, but thoughtful consideration and restraint must be exercised to make sure we don’t lose our visual identity.
Below is a general guide for making effective choices as you use color in compositions. This isn’t meant to imply a strict mathematical distribution of the colors on the page; rather, these ratios should help your layout pass a squint test.
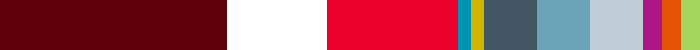
Springfield campus
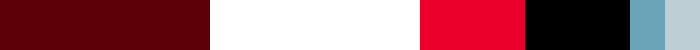
West Plains campus
The Missouri State University-West Plains campus, home of our two-year, open-admission campus and Grizzly Athletics, also features an official color palette.
Fruit Experiment Station at Mountain Grove
The Fruit Experiment Station at Mountain Grove is part of the Darr College of Agriculture and houses the Missouri Fruit Experiment Station. The official color for the station is:
Sample palettes
Color is a key visual element that can communicate various emotional tones. Our robust palette provides endless combinations and flexibility, but proper consideration should be given to the audience and tone. Below are three high-level examples of color combinations and hierarchy, which can be used as starting points for new combinations.
Choosing colors
We want our communications to be experienced by all audiences, so thoughtful consideration should be given when choosing colors.
Below are tips to use while selecting color combinations that are visually effective and ensures graphical information is conveyed accurately to people with various types of color vision.
Provide high contrast
Pay special attention when setting text on a background color. Check your contrast levels for normal and large text with the WebAIM color contrast checker.
Don’t rely on color alone
Color should not be the only way information is conveyed. Make sure information is available by adding another cue, such as texture, pattern or shape to graphics or an icon to reinforce the differences in color. Convert your work to grayscale to verify contrast.